The new openrouteservice map client development is in the final phase and has now a new feature that allows to show routes, isochrones and other features from openrouteservice (ORS) integrated on other websites. This allows webmasters and editors to embed those geographic features into their website using the new client.
How to embed the maps
Any feature visualized on the new map client, like a route, isochrones or a place can be used as an embedded content.
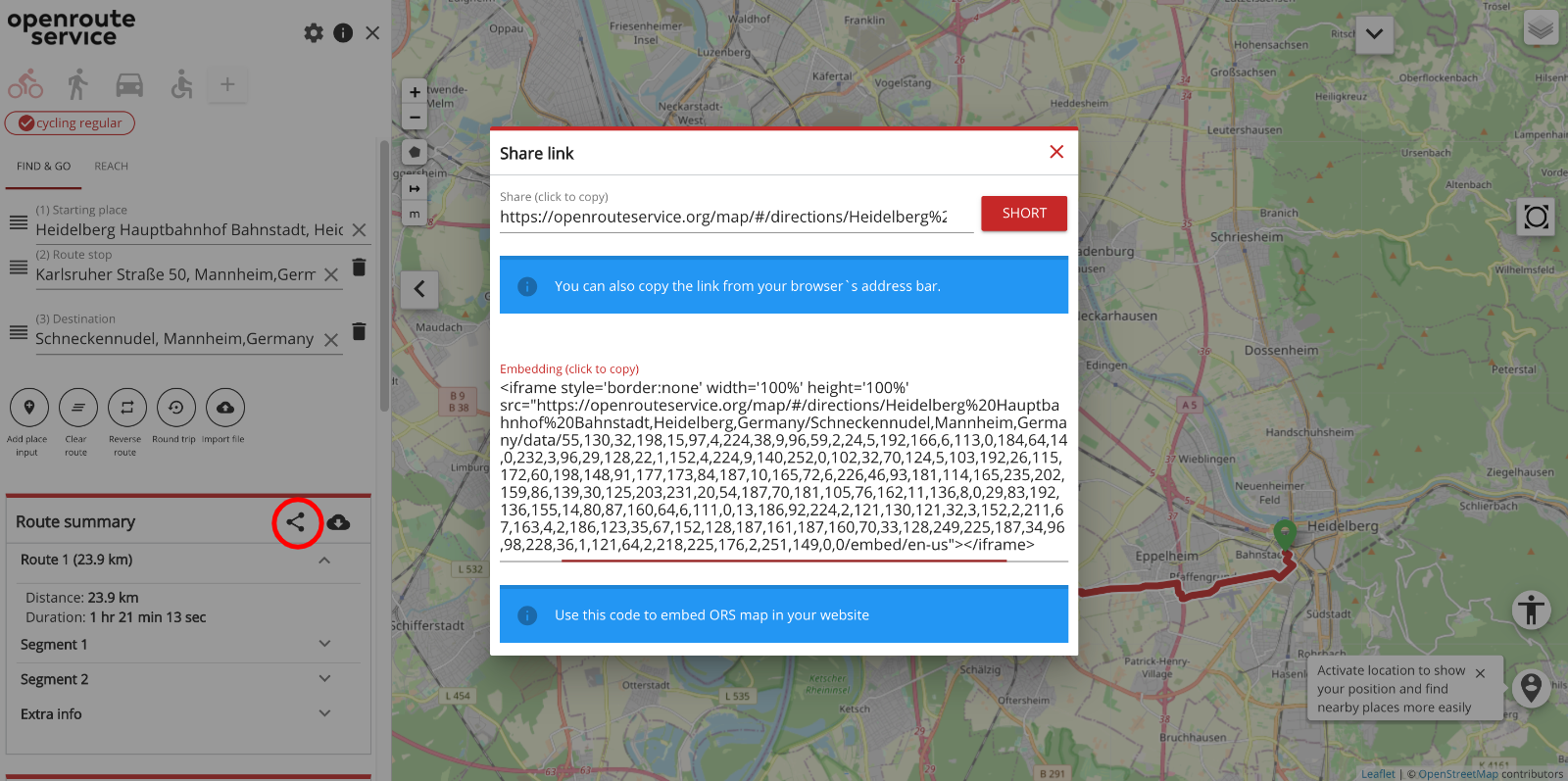
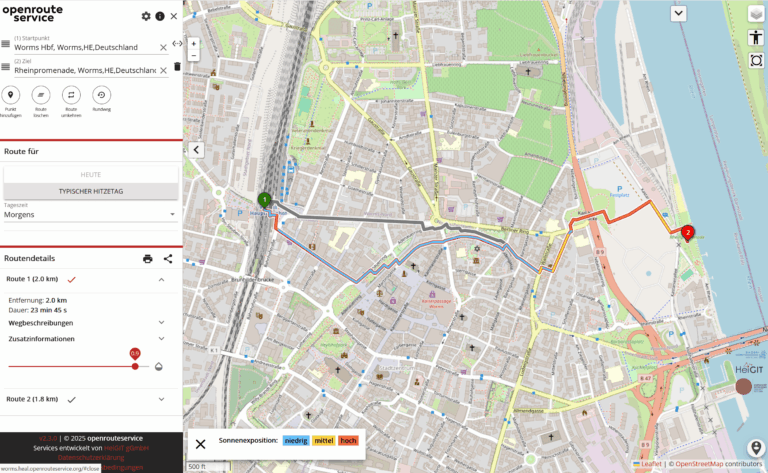
The code to be used to embed it is automatically generated on the map client itself. To have access to the code on the sidebar just click on the share option and the iframe code will be available. You just need to click on the code and it will be copied to your clipboard.
Fig. 1: Access to the embedding code via share
You can find some examples of embedded map views online at:
https://openrouteservice.org/new-embedded-mode-for-openrouteservice-map-client/
(navigate to openrouteservice.org -> Jupyter Examples -> Embedded Mode for openrouteservice VueJS client )
Some features of the embedding mode
– Place information: when clicking on the map, the user can investigate the underlying location. The place information is shown in a popup on the bottom right.
– Measuring distances: by using the measuring control on the left side of the view, the user is able to measure distances on the map in different units. The distances can be discarded by clicking on the control a second time.
– Switching basemap: to view a different map in the background, the user can choose from six different basemaps by hovering over the layer switcher in the top right of the map view.
– Accessibility mode: just like the new VueJs client, the iframe comes with an accessibility mode to navigate the view with the keyboard (arrow keys, tab …) instead of the mouse.
– Zoom to all features: last but not least, there is a button to easily zoom to the full extent of all features (after zooming in/out) on the right hand side of the map view.
– Mobile friendly: like the new map client itself, the embedded map view is also mobile friendly. By default, the iframe code generated used 100% for width and height, so that it can adapt itself to the available dimension.
– User gestures handling: to avoid the map view to be scrolled when the user has the intention to scroll the entire page we added a gesture handling in the embedded mode in order to keep the user in control of it. If the user wants to scroll the map he has to user CTRL + scroll (desktops) or two fingers (mobile) to scroll the map view content. When the user scrolls the page a message with instructions to scroll the map is displayed over the map view.
– Focused on visualization: most of the interactivity does not work, but the user can click on the view on ORS button to go to the full version of the client and interact with it.
– Language selection: although only English is supported now on the map client application, soon more languages will be available. When the iframe code is generated, the current defined language is also part of the code, so that when new languages are available the displaying language of the embedded map view will be manageable.
https://openrouteservice.org/new-embedded-mode-for-openrouteservice-map-client/
- ORS Ref:
Neis, P. & Zipf, A (2008): OpenRouteService.org is three times “Open”: Combining OpenSource, OpenLS and OpenStreetMaps. GIS Research UK (GISRUK 08). Manchester.